Enjoy millions of the latest Android apps, games, music, movies, TV, books, magazines & more. Anytime, anywhere, across your devices. Publishing Xamarin.iOS apps to the App Store.; 17 minutes to read +2; In this article. To publish an app to the App Store, an app developer must first submit it – along with screenshots, a description, icons, and other information – to Apple for review.After approving the app, Apple places it on the App Store, where users can purchase it and install it directly from their iOS.
Deliver exciting app experiences, such as App Clips and widgets, to reach users in new ways on iOS 14 and iPadOS 14. Make sure your apps are faster, more responsive, and more engaging by taking advantage of the latest advances in ARKit,Core ML, and Siri. Build your apps with Xcode 12, update your product pages, and submit today.
Build with Xcode 12.
Deliver great user experiences by seamlessly integrating with the latest advances on Apple platforms. Build your apps using Xcode 12, which includes SDKs for iOS 14,iPadOS 14,watchOS 7,tvOS 14, and macOS Catalina.

Starting April 2021, all iOS and iPadOS apps submitted to the App Store must be built with Xcode 12 and the iOS 14 SDK.
Optimize for iOS 14 and iPadOS 14.

The iOS 14 SDK delivers a range of exciting capabilities. Give users a quick way to engage with a part of your app at the right moment with App Clips. Let users experience your app right on their iPhone home screen with new widgets. Bring your ideas to life with new features and more realistic augmented reality experiences using ARKit and RealityKit. And much more.
App Clips
Easily discoverable and quick to launch at the moment it's needed, an App Clip is a small part of your iOS or iPadOS app that lets users start and finish an experience in seconds. And after you've demonstrated the value of your app, you can provide the opportunity to download your full app from the App Store.
Widgets
Widgets deliver a small amount of timely, useful information or app-specific functionality. And now, they're even easier to build and make available across iOS, iPadOS, and macOS with the new WidgetKit framework, widget API for SwiftUI, widget gallery, and Smart Stacks.
Dark Mode
Dark Mode is seamlessly integrated throughout the system and is easy to turn on from Control Center or Siri. With a dark appearance for all user interface elements, your app's content becomes the focus. When Dark Mode is turned on, all apps built with the iOS 13 SDK or later will run in Dark Mode. If you need more time to make your apps look fantastic in Dark Mode or if Dark Mode is not suited for your app, you'll need to opt out.
Multitasking
Support for Multitasking on iPad is strongly encouraged. Adding support for multiple windows, and adopting Multitasking capabilities, including Slide Over, Split View, and Picture in Picture, will ensure your app delivers a modern and complete experience on iPadOS.
Sign in with Apple
With built-in privacy and security features, Sign in with Apple is a great way to help users set up an account, sign in, and engage with your app quickly and easily. All accounts are protected with two-factor authentication, and Apple will not track users' activity in your app or website. Apps that authenticate or set up user accounts must support Sign in with Apple if required by guideline 4.8 of the App Store Review Guidelines. See the latest App Store Review Guidelines and Human Interface Guidelines to learn how to provide great user experiences with Sign in with Apple.
Test on devices.
All-screen support
Apps should look great on all models of iPhone and iPad, regardless of display size or aspect ratio. With features like Xcode storyboards, Auto Layout, and SwiftUI, your app's interface elements and layouts automatically fit the display. Test your apps with the latest devices or the simulator in Xcode 12 to make sure they're ready to take advantage of the edge-to-edge displays by respecting safe areas, supporting adaptive layouts, and more. Find and address UI issues in your app before testing on a device to make sure your app looks great. App updates must use an Xcode storyboard to provide the app's launch screen. In addition, new apps that run on iPhone must support all iPhone screens and new apps that run on iPad must support all iPad screens.
Required device capabilities

The App Store is designed to provide users with apps that work seamlessly with their device's capabilities. Verify your information property list (info.plist) is compatible with any device requirements when submitting a new app that takes advantage of the latest technologies.
TestFlight beta testing
Before finalizing your app for release, get valuable feedback with beta testers. Upload your app to App Store Connect and use TestFlight to test on a device and easily invite other testers.
Submit for review.
Before submitting your app for review, make sure it's ready to be publicly released and that you're making the most of your product page.
Guidelines
All apps submitted to the App Store are reviewed based on a set of technical, content, and design criteria. Make sure to review the App Store Review Guidelines before submitting your app for review.
Product page
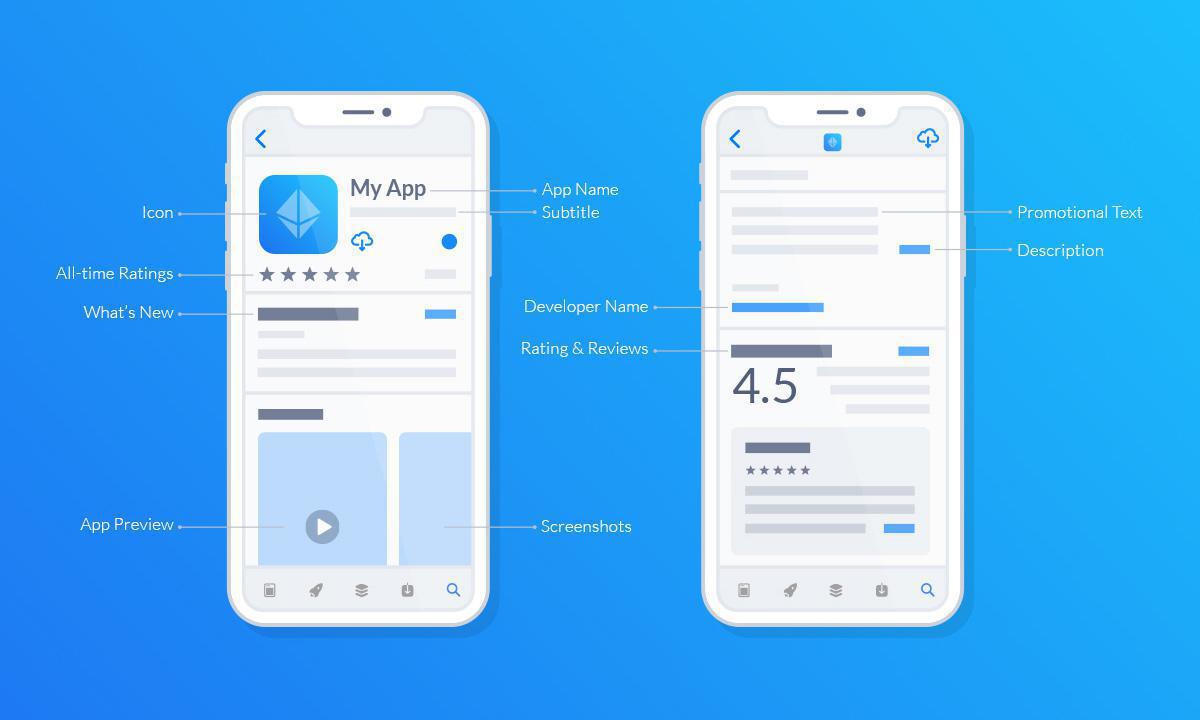
Make sure your app's name, icon, description, screenshots, app previews, and keywords are ready for your product page. You can also take this opportunity to update your subtitle and promotional text, and choose to promote any new in-app purchases. If your app supports Dark Mode, consider including at least one screenshot that showcases what the experience looks like for users.
iPhone and iPad apps on the Mac App Store
When the first Mac with Apple Silicon ships later this year, your compatible iPhone and iPad apps will also be published automatically on the Mac App Store unless you've updated their availability in App Store Connect. Compatibility with macOS will be determined by Apple. Visit App Store Connect to update app availability at any time.
Submission
Once your app is updated for iOS 14 and the latest devices, submit for review. Get step-by-step instructions how to submit your apps for distribution on the App Store.
-->To publish an app to the App Store,an app developer must first submit it – along with screenshots, adescription, icons, and other information – to Apple for review. Afterapproving the app, Apple places it on the App Store, where users canpurchase it and install it directly from their iOS devices.
This guide describes the steps to follow to prepare an app for the AppStore and send it to Apple for review. In particular, it describes:
- Following the App Store Review Guidelines
- Setting up an App ID and entitlements
- Providing an App Store icon and app icons
- Setting up an App Store provisioning profile
- Updating the Release build configuration
- Configuring your app in iTunes Connect
- Building your app and submitting it to Apple
Important
Apple has indicated thatstarting in March 2019, all apps and updates submitted to the App Storemust have been built with the iOS 12.1 SDK or later, included in Xcode 10.1 or later.Apps should also support the iPhone XS and 12.9' iPad Pro screen sizes.
App Store guidelines
Before submitting an app for publication in the App Store, make sure thatit meets the standards defined by Apple's App Store ReviewGuidelines.When you submit an app to the App Store, Apple reviews it to make surethat it meets these requirements. If it does not, Apple will reject it –and you will need to address the cited problems and resubmit.Therefore, it is a good idea to become familiar the guidelines as earlyas possible in the development process.
A couple of things to watch out for when submitting an app:
App To Store Photos
- Make sure the app's description matches its functionality.
- Test that the app doesn't crash under normal usage. This includes usage on every iOS device it supports.
Also take a look at App Store-related resourcesthat Apple provides.
Set up an App ID and entitlements
Every iOS app has a unique App ID, which has an associated set ofapplication services called entitlements. Entitlements allow apps to dovarious things such as receive push notification, access iOS featuressuch as HealthKit, and more.
To create an App ID and select any needed entitlements, visit theApple Developer Portal and followthese steps:
- Login to the Apple Developer Portal. If you don't already have an Apple ID, create an Apple ID first.
- Go to the Certificates, IDs & Profiles section, and then to the Identifiers section.
- Click the + button next to the Identifiers heading at the top of the page.
- Select App IDs and click Continue.
- Select App and then click Continue.
- Enter a Description and Bundle ID for the new application, and select any Capabilities that will be required by your Xamarin.iOS application. App Services are further described in the Working with capabilities in Xamarin.iOS guide. When you finish making your selections, click Continue.
- Click the Register button to complete the process for creating the new App ID.
In addition to selecting and configuring the required applicationservices when defining your App ID, you must configure the App ID andentitlements in your Xamarin.iOS project by editing the Info.plistand Entitlements.plist files. For more information, take a look atthe Working with Entitlements inXamarin.iOS guide, whichdescribes how to create an Entitlements.plist file and the meaning ofthe various entitlement settings it contains.
Include an App Store icon
When you submit an app to Apple, be sure that it includes an assetcatalog that contains an App Store icon. To learn how to do this, take alook at the App Store icons inXamarin.iOS guide.

Starting April 2021, all iOS and iPadOS apps submitted to the App Store must be built with Xcode 12 and the iOS 14 SDK.
Optimize for iOS 14 and iPadOS 14.
The iOS 14 SDK delivers a range of exciting capabilities. Give users a quick way to engage with a part of your app at the right moment with App Clips. Let users experience your app right on their iPhone home screen with new widgets. Bring your ideas to life with new features and more realistic augmented reality experiences using ARKit and RealityKit. And much more.
App Clips
Easily discoverable and quick to launch at the moment it's needed, an App Clip is a small part of your iOS or iPadOS app that lets users start and finish an experience in seconds. And after you've demonstrated the value of your app, you can provide the opportunity to download your full app from the App Store.
Widgets
Widgets deliver a small amount of timely, useful information or app-specific functionality. And now, they're even easier to build and make available across iOS, iPadOS, and macOS with the new WidgetKit framework, widget API for SwiftUI, widget gallery, and Smart Stacks.
Dark Mode
Dark Mode is seamlessly integrated throughout the system and is easy to turn on from Control Center or Siri. With a dark appearance for all user interface elements, your app's content becomes the focus. When Dark Mode is turned on, all apps built with the iOS 13 SDK or later will run in Dark Mode. If you need more time to make your apps look fantastic in Dark Mode or if Dark Mode is not suited for your app, you'll need to opt out.
Multitasking
Support for Multitasking on iPad is strongly encouraged. Adding support for multiple windows, and adopting Multitasking capabilities, including Slide Over, Split View, and Picture in Picture, will ensure your app delivers a modern and complete experience on iPadOS.
Sign in with Apple
With built-in privacy and security features, Sign in with Apple is a great way to help users set up an account, sign in, and engage with your app quickly and easily. All accounts are protected with two-factor authentication, and Apple will not track users' activity in your app or website. Apps that authenticate or set up user accounts must support Sign in with Apple if required by guideline 4.8 of the App Store Review Guidelines. See the latest App Store Review Guidelines and Human Interface Guidelines to learn how to provide great user experiences with Sign in with Apple.
Test on devices.
All-screen support
Apps should look great on all models of iPhone and iPad, regardless of display size or aspect ratio. With features like Xcode storyboards, Auto Layout, and SwiftUI, your app's interface elements and layouts automatically fit the display. Test your apps with the latest devices or the simulator in Xcode 12 to make sure they're ready to take advantage of the edge-to-edge displays by respecting safe areas, supporting adaptive layouts, and more. Find and address UI issues in your app before testing on a device to make sure your app looks great. App updates must use an Xcode storyboard to provide the app's launch screen. In addition, new apps that run on iPhone must support all iPhone screens and new apps that run on iPad must support all iPad screens.
Required device capabilities
The App Store is designed to provide users with apps that work seamlessly with their device's capabilities. Verify your information property list (info.plist) is compatible with any device requirements when submitting a new app that takes advantage of the latest technologies.
TestFlight beta testing
Before finalizing your app for release, get valuable feedback with beta testers. Upload your app to App Store Connect and use TestFlight to test on a device and easily invite other testers.
Submit for review.
Before submitting your app for review, make sure it's ready to be publicly released and that you're making the most of your product page.
Guidelines
All apps submitted to the App Store are reviewed based on a set of technical, content, and design criteria. Make sure to review the App Store Review Guidelines before submitting your app for review.
Product page
Make sure your app's name, icon, description, screenshots, app previews, and keywords are ready for your product page. You can also take this opportunity to update your subtitle and promotional text, and choose to promote any new in-app purchases. If your app supports Dark Mode, consider including at least one screenshot that showcases what the experience looks like for users.
iPhone and iPad apps on the Mac App Store
When the first Mac with Apple Silicon ships later this year, your compatible iPhone and iPad apps will also be published automatically on the Mac App Store unless you've updated their availability in App Store Connect. Compatibility with macOS will be determined by Apple. Visit App Store Connect to update app availability at any time.
Submission
Once your app is updated for iOS 14 and the latest devices, submit for review. Get step-by-step instructions how to submit your apps for distribution on the App Store.
-->To publish an app to the App Store,an app developer must first submit it – along with screenshots, adescription, icons, and other information – to Apple for review. Afterapproving the app, Apple places it on the App Store, where users canpurchase it and install it directly from their iOS devices.
This guide describes the steps to follow to prepare an app for the AppStore and send it to Apple for review. In particular, it describes:
- Following the App Store Review Guidelines
- Setting up an App ID and entitlements
- Providing an App Store icon and app icons
- Setting up an App Store provisioning profile
- Updating the Release build configuration
- Configuring your app in iTunes Connect
- Building your app and submitting it to Apple
Important
Apple has indicated thatstarting in March 2019, all apps and updates submitted to the App Storemust have been built with the iOS 12.1 SDK or later, included in Xcode 10.1 or later.Apps should also support the iPhone XS and 12.9' iPad Pro screen sizes.
App Store guidelines
Before submitting an app for publication in the App Store, make sure thatit meets the standards defined by Apple's App Store ReviewGuidelines.When you submit an app to the App Store, Apple reviews it to make surethat it meets these requirements. If it does not, Apple will reject it –and you will need to address the cited problems and resubmit.Therefore, it is a good idea to become familiar the guidelines as earlyas possible in the development process.
A couple of things to watch out for when submitting an app:
App To Store Photos
- Make sure the app's description matches its functionality.
- Test that the app doesn't crash under normal usage. This includes usage on every iOS device it supports.
Also take a look at App Store-related resourcesthat Apple provides.
Set up an App ID and entitlements
Every iOS app has a unique App ID, which has an associated set ofapplication services called entitlements. Entitlements allow apps to dovarious things such as receive push notification, access iOS featuressuch as HealthKit, and more.
To create an App ID and select any needed entitlements, visit theApple Developer Portal and followthese steps:
- Login to the Apple Developer Portal. If you don't already have an Apple ID, create an Apple ID first.
- Go to the Certificates, IDs & Profiles section, and then to the Identifiers section.
- Click the + button next to the Identifiers heading at the top of the page.
- Select App IDs and click Continue.
- Select App and then click Continue.
- Enter a Description and Bundle ID for the new application, and select any Capabilities that will be required by your Xamarin.iOS application. App Services are further described in the Working with capabilities in Xamarin.iOS guide. When you finish making your selections, click Continue.
- Click the Register button to complete the process for creating the new App ID.
In addition to selecting and configuring the required applicationservices when defining your App ID, you must configure the App ID andentitlements in your Xamarin.iOS project by editing the Info.plistand Entitlements.plist files. For more information, take a look atthe Working with Entitlements inXamarin.iOS guide, whichdescribes how to create an Entitlements.plist file and the meaning ofthe various entitlement settings it contains.
Include an App Store icon
When you submit an app to Apple, be sure that it includes an assetcatalog that contains an App Store icon. To learn how to do this, take alook at the App Store icons inXamarin.iOS guide.
Set the apps icons and launch screens
For Apple to make an iOS app available on the App Store, it must have proper icons and launch screens for all of the iOS devices on which it can run. For more information about setting up app icons and launch screens, read the following guides:
Create and install an App Store provisioning profile
iOS uses provisioning profiles to control how a particular application build can be deployed. These are files that contain information about the certificate used to sign an app, the App ID, and where the app can be installed. For development and ad hoc distribution, the provisioning profile also includes the list of allowed devices to which you can deploy the app. However, for App Store distribution, only certificate and App ID information are included since the only mechanism for public distribution is the App Store.
To create and install an App Store provisioning profile, follow these steps:
- Login to the Apple Developer Portal.
- Go to the Certificates, IDs & Profiles section, and then to the Profiles section.
- Click the + button, select iOS App Development and App Store, and click Continue.
- Select your app's App ID from the list and click Continue.
- Select a signing certificate and click Continue.
- Select devices to include in this profile and click Continue.
- Enter a Provisioning Profile Name and click Generate to generate the profile.
- Use Xamarin's Apple Account Management tools to download the newly-created provisioning profile to your Mac. If you're on a Mac, you can also download the provisioning profile directly from the Apple Developer Portal and double-click on it to install.
For detailed instructions, see the Creating a distribution profile and Selecting a distribution profile in a Xamarin.iOS project.
Update the Release build configuration
New Xamarin.iOS projects automatically set up Debug and Releasebuild configurations. To properly configure the Release build, follow these steps:
From the Solution Pad, open Info.plist file located inside the iOS project.
Make sure you're in Application view. This can be set by clicking on the option in the bottom navigation bar.
Select Manual Provisioning as the Signing option. Save and close the file.
Right-click on the Project Name in the Solution Pad, select Options, and navigate to the iOS Build tab.
Set Configuration to Release and Platform to iPhone.
To build with a specific iOS SDK, select it from the SDK version list. Otherwise, leave this value at Default.
Linking reduces the overall size of your application by stripping out unused code.
- In most cases, Linker Behavior should be set to the default value of Link Framework SDKs only.
- Using the Don't Link option can cause Apple to reject the app due to the presence of non-public iOS APIs in Xamarin.iOS that would be linked out with the Link Framework SDKs only option
- Link All should be used with care as it will strip code from all assemblies in the project, including 3rd party libraries. It can strip out code that the 3rd party library may only use via reflection that the linker cannot detect, as it does static code analysis to determine what library code is being used. Use Link All with care as you may have to manually preserve some classes and/or methods to avoid runtime failures due to missing code.
- For more information, refer to the Linking Xamarin.iOS apps guide.
For iOS 11, select one of the device architectures that supports ARM64. For more information on building for 64-bit iOS devices, please see the Enabling 64-Bit Builds of Xamarin.iOS Apps section of the 32/64-bit platform considerations documentation.
You may wish to use the LLVM compiler to build smaller and faster code. However, this option increases compile times.
Check Optimize PNG images to further decrease your application's size.
Debugging should not be enabled, as it will make the build unnecessarily large.
Based on your application's needs, you may also wish to adjust the type of Garbage Collection being used and setup for Internationalization.
After setting the options as described above, your build settings shouldlook similar to this:
Also take a look at the iOS build mechanics guide, which further describes build settings.
Navigate to the iOS Bundle Signing tab. If the options here are not editable, ensure that Manual Provisioning is selected in the Info.plist file.
Make sure that Configuration is set to Release and Platform is set to iPhone.
Set Signing Identity to Distribution (Automatic).
For Provisioning Profile, select the App Store provisioning profile created above.
Your project's bundle signing options should now look similar to this:
Click OK to save changes to the project properties.
Make sure that Visual Studio 2019 has been paired to a Mac build host.
Right-click on the Project Name in the Solution Explorer, select Properties.
Navigate to the iOS Build tab and set Configuration to Release and Platform to iPhone.
To build with a specific iOS SDK, select it from the SDK Version list. Otherwise, leave this value at Default.
Linking reduces the overall size of your application by stripping out unused code.
- In most cases, Linker Behavior should be set to the default value of Link Framework SDKs only.
- Using the Don't Link option can cause Apple to reject the app due to the presence of non-public iOS APIs in Xamarin.iOS that would be linked out with the Link Framework SDKs only option
- Link All should be used with care as it will strip code from all assemblies in the project, including 3rd party libraries. It can strip out code that the 3rd party library may only use via reflection that the linker cannot detect, as it does static code analysis to determine what library code is being used. Use Link All with care as you may have to manually preserve some classes and/or methods to avoid runtime failures due to missing code.
- For more information, refer to the Linking Xamarin.iOS apps guide.
For iOS 11, select one of the device architectures that supports ARM64. For more information on building for 64-bit iOS devices, please see the Enabling 64-Bit Builds of Xamarin.iOS Apps section of the 32/64-bit platform considerations documentation.
You may wish to use the LLVM compiler to build smaller and faster code. However, this option increases compile times.
Check Optimize PNG images to further decrease your application's size.
Debugging should not be enabled, as it will make the build unnecessarily large.
Based on your application's needs, you may also wish to adjust the type of Garbage Collection being used and setup for Internationalization.
After setting the options described above, your build settings shouldlook similar to this:
Also take a look at the iOS build mechanics guide, which further describes build settings.
Navigate to the iOS Bundle Signing tab. Make sure that Configuration is set to Release, Platform is set to iPhone, and that Manual Provisioning is selected.
Set Signing Identity to Distribution (Automatic).
For Provisioning Profile, select the App Store provisioning profile created above.
Your project's bundle signing options should now look similar to this:
Save the build configuration and close it.
Make sure that Visual Studio 2017 has been paired to a Mac build host.
Right-click on the Project Name in the Solution Explorer, select Properties.
Navigate to the iOS Build tab and set Configuration to Release and Platform to iPhone.
To build with a specific iOS SDK, select it from the SDK Version list. Otherwise, leave this value at Default.
Linking reduces the overall size of your application by stripping out unused code.
- In most cases, Linker Behavior should be set to the default value of Link Framework SDKs only.
- Using the Don't Link option can cause Apple to reject the app due to the presence of non-public iOS APIs in Xamarin.iOS that would be linked out with the Link Framework SDKs only option
- Link All should be used with care as it will strip code from all assemblies in the project, including 3rd party libraries. It can strip out code that the 3rd party library may only use via reflection that the linker cannot detect, as it does static code analysis to determine what library code is being used. Use Link All with care as you may have to manually preserve some classes and/or methods, etc., to avoid runtime failures due to missing code.
- For more information, refer to the Linking Xamarin.iOS apps guide.
For iOS 11, select one of the device architectures that supports ARM64. For more information on building for 64-bit iOS devices, please see the Enabling 64-Bit Builds of Xamarin.iOS Apps section of the 32/64-bit platform considerations documentation.
You may wish to use the LLVM compiler to build smaller and faster code. However, this option increases compile times.
Check Optimize PNG images to further decrease your application's size. Chopstick cover template image.
Debugging should not be enabled, as it will make the build unnecessarily large.
Based on your application's needs, you may also wish to adjust the type of Garbage Collection being used and set up for Internationalization.
After setting the options described above, your build settings shouldlook similar to this:
Also take a look at the iOS build mechanics guide, which further describes build settings.
Navigate to the iOS Bundle Signing tab. Make sure that Configuration is set to Release, Platform is set to iPhone, and that Manual Provisioning is selected.
Set Signing Identity to Distribution (Automatic).
For Provisioning Profile, select the App Store provisioning profile created above.
Your project's bundle signing options should now look similar to this:
Navigate to the iOS IPA Options tab.
Make sure that Configuration is set to Release and Platform is set to iPhone.
Check the Build iTunes Package Archive (IPA) checkbox. This setting will cause each Release build (since that is the selected configuration) to generate an .ipa file. This file can be submitted to Apple for release on the App Store.
Note
iTunes Metadata and iTunesArtwork are not necessary for AppStore releases. For more information, take a look atThe iTunesMetadata.plist file in Xamarin.iOS appsand iTunes Artwork.
To specify an .ipa filename that differs from the Xamarin.iOS project name, enter it in the Package Name field.
Save the build configuration and close it.
Configure your app in iTunes Connect
iTunes Connect is a suite of web-based tools for managing your iOS applications on the App Store. Your Xamarin.iOS application must be properly configured in iTunes Connect before it can be submitted to Apple for review and released on the App Store.
To learn how to do this, read the Configuring an app in iTunes Connect guide.
Build and submit your app
With your build settings properly configured and iTunes Connect awaiting your submission, you can now build your app and submit it to Apple.
In Visual Studio for Mac, select the Release build configuration and a device (not a simulator) for which to build.
From the Build menu, select Archive for Publishing.
Once the archive has been created, the Archives view will be displayed. Click Sign and Distribute.. to open the publishing wizard.
Note
By default the Archives view only shows archives for the opensolution. To see all solutions that have archives, check the Show allarchives checkbox. It is a good idea to keep old archives so that thedebug information they include can be used to symbolicate crash reportsif necessary.
Select the App Store distribution channel. Click Next.
Select Upload as the destination. Click Next.
In the Provisioning profile window, select your signing identity, app, and provisioning profile. Click Next.
In the App Store Connect information window, select an Apple ID username from the menu and enter an app-specific password. Click Next.
Verify the details of your package and click Publish. After selecting a location to save the .ipa file, the wizard will upload your app to App Store Connect.
Note
Apple may reject apps with the iTunesMetadata.plist included in the.ipa file, resulting in an error such as the following:
ERROR: ERROR ITMS-90047: 'Disallowed paths ( 'iTunesMetadata.plist' ) found at: Payload/iPhoneApp1.app'For a workaround to this error, take a look at this post in the Xamarin Forums.
Note
Publishing to the App Store is supported in Visual Studio 2019 version 16.3 and higher.
Make sure that Visual Studio 2019 is paired to a Mac build host.
Select Release from the Solution Configurations dropdown, and iPhone from the Solution Platforms dropdown.
From the Build menu, select Archive... This will open the Archive Manager and begin creating an archive.
Once the archive has been created, click Distribute.. to open the publishing wizard.
Select the App Store distribution channel.
Select your signing identity and provisioning profile. Click Upload to Store.
Enter your Apple ID and an app-specific password. Click OK to begin uploading your app to App Store Connect.
Note
Visual Studio 2017 does not support the full publishing workflow found in Visual Studio for Mac and Visual Studio 2019.
The steps below are for Xcode 10.
You can still follow the steps below to build an .IPA file, but to deploy to the App Store using Xcode 11 (which is required for iOS 13 support) you should use Visual Studio for Mac.
Make sure that Visual Studio 2017 has been paired to a Mac build host.
Select Release from the Visual Studio 2017 Solution Configurations dropdown, and iPhone from the Solution Platforms dropdown.
Build the project. This creates an .ipa file.
Note
The Update the Release build configurationsection of this doc configured the app's build settings to create an.ipa file for each Release build.
To find the .ipa file on the Windows machine, right-click on the Xamarin.iOS project name in the Visual Studio 2019 or Visual Studio 2017 Solution Explorer and choose Open Folder in File Explorer. Then, in the just-opened Windows File Explorer, navigate to the bin/iPhone/Release subdirectory. Unless you have customized the .ipa file output location, it should be in this directory.
To instead view the .ipa file on the Mac build host, right-click the Xamarin.iOS project name in the Visual Studio 2019 or Visual Studio 2017 Solution Explorer (on Windows) and select Show IPA File on Build Server. This will open a Finder window on the Mac build host with the .ipa file selected.
Tip
The following steps are only valid if you're using Xcode 10, and building for iOS 12 and earlier.
To deploy to the App Store using Xcode 11 (for iOS 13), you should use Visual Studio for Mac to build and upload your app. Application Loader will not be available for Xcode 11.
On the Mac build host, open Application Loader. In Xcode, select Xcode > Open Developer Tool > Application Loader.
Note
For more information about the tool, take a look at Apple's docs about Application Loader.
Log in to Application Loader (note that you must create an app-specific password for your Apple ID).
Select Deliver Your App and click the Choose button:
Select the .ipa file created above and click OK.
The Application Loader will validate the file:
Click the Next button and the application will be validated against the App Store:
Click the Send button to send the application to Apple for review.
The Application Loader will inform you when the file has been successfully uploaded.
Note
Apple may reject apps with the iTunesMetadata.plist included in the.ipa file, resulting in an error such as the following:
ERROR: ERROR ITMS-90047: 'Disallowed paths ( 'iTunesMetadata.plist' ) found at: Payload/iPhoneApp1.app'For a workaround to this error, take a look at this post in the Xamarin Forums.
iTunes Connect status
To see the status of your app submission, log in to iTunes Connect andselect your app. The initial status should be Waiting For Review,though it may temporarily read Upload Received while it is being processed.
Tips and tricks
Customize the .ipa location
An MSBuild property, IpaPackageDir, makes it possible to customize the .ipa file output location. If IpaPackageDir is set to a custom location, the .ipa file will be placed in that location instead of the default timestamped subdirectory. This can be useful when creating automated builds that rely on a specific directory path to work correctly, such as those used for Continuous Integration (CI) builds.
Ipad Cannot Connect To App Store
There are several possible ways to use the new property. For example, to output the .ipa file to the old default directory (as in Xamarin.iOS 9.6 and lower), you can set the IpaPackageDir property to $(OutputPath) using one of the following approaches. Both approaches are compatible with all Unified API Xamarin.iOS builds, including IDE builds as well as command-line builds that use msbuild or mdtool:
The first option is to set the
IpaPackageDirproperty within aelement in an MSBuild file. For example, you could add the followingto the bottom of the iOS app project .csproj file (just before the closingtag):A better approach is to add a
element to the bottom of the existingthat corresponds to the configuration used to build the .ipa file. This is better because it will prepare the project for future compatibility with a planned setting on the iOS IPA Options project properties page. If you currently use theRelease|iPhoneconfiguration to build the .ipa file, the complete updated property group might look similar to the following:
An alternate technique for msbuild command-line builds is to add a /p: command line argument to set the IpaPackageDir property. In this case note that msbuild does not expand $() expressions passed in on the command line, so it is not possible to use the $(OutputPath) syntax. You must instead provide a full path name.
Or the following on Mac:
With your distribution build created and archived, you are now ready to submit your application to iTunes Connect.
Summary
This article described how to configure, build, and submit an iOS app forrelease on the App Store.
